تحسين تجربة المستخدم: استنادًا إلى مبادئ نيلسن الإرشادية
 مايو 14, 2025
مايو 14, 2025  1 دقائق للقراءة
1 دقائق للقراءة 

في عالمنا الرقمي السريع، لم تعد التصاميم البديهية وسهلة الاستخدام ترفًا، بل أصبحت ضرورة. سواء كنت تطوّر تطبيقًا،موقعًا إلكترونيًا، أو أي واجهة رقمية، فإن تجربة المستخدم (UX) المصممة بعناية تؤثر بشكل مباشر على التفاعل، والاحتفاظ بالمستخدمين، ورضا العملاء بشكل عام.
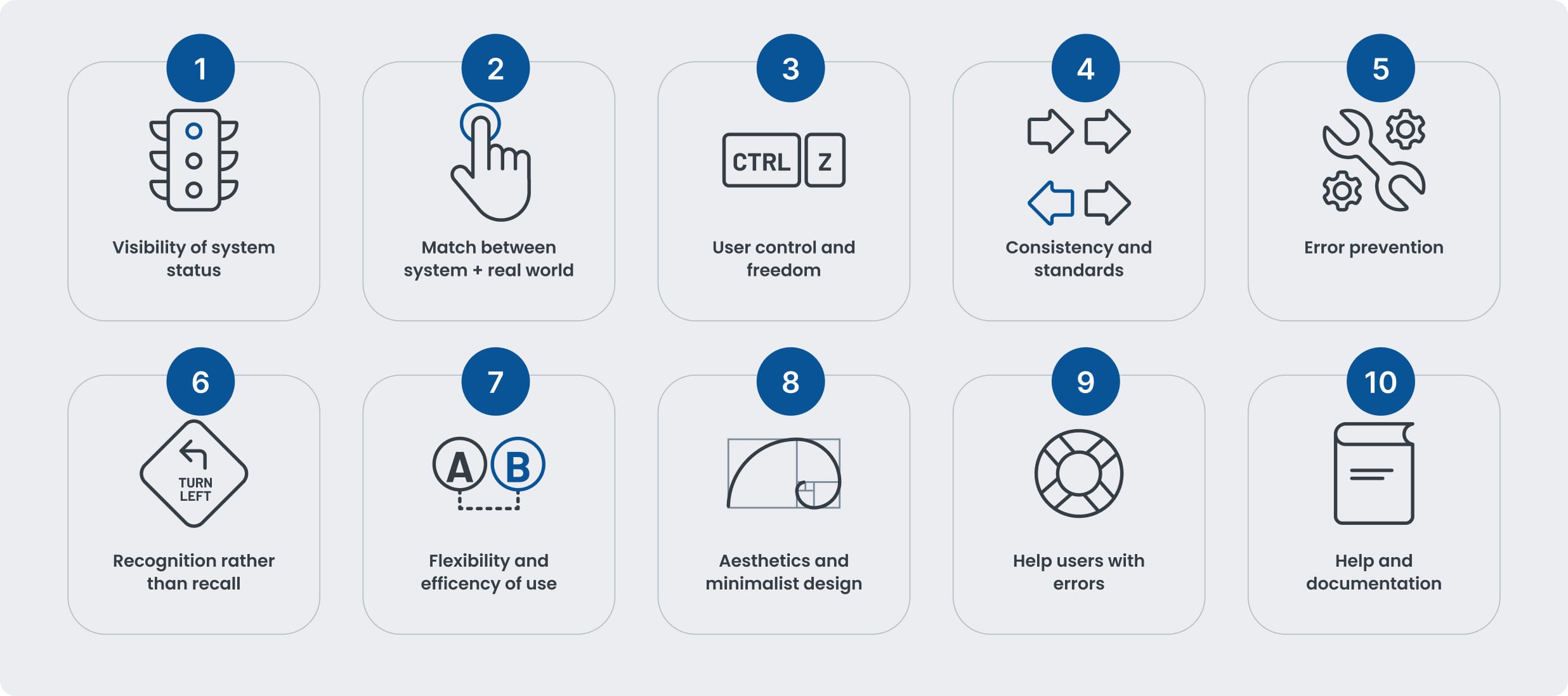
أحد أكثر الأطر موثوقية لتحسين تجربة المستخدم يأتي من خبير سهولة الاستخدام الشهير “ياكوب نيلسن”. فقد أصبحت المبادئ العشرة لسهولة الاستخدام التي وضعها معيارًا أساسيًا يُعتمد عليه لتحديد وحل المشكلات الشائعة في تجربة المستخدم.
فيما يلي شرح لكل مبدأ من هذه المبادئ، وكيف يمكن تطبيقه للارتقاء بمنتجك:
1. وضوح حالة النظام
أبقِ المستخدمين على اطلاع بما يحدث.
قدّم تغذية راجعة (feedback) واضحة وفورية بعد كل إجراء. سواء كانت رسالة تحميل، شريط تقدم، أو إشعار نجاح، فإن المؤشرات المرئية تقلل من القلق وتزيد الثقة.
🔹 مثال: عرض رسالة “جاري تحميل الملف…” مع شريط تقدم واضح.
2. التوافق مع العالم الواقعي
تحدث بلغة المستخدم.
تجنّب المصطلحات التقنية، واستخدم مفاهيم مألوفة للمستخدمين تعكس بيئتهم الحقيقية، مما يجعل المنتج أكثر سهولة في الفهم.
🔹 مثال: أيقونة عربة التسوق مفهومة للجميع—لا تُطلق عليها اسمًا غريبًا مثل “مجمّع المشتريات”.
3. التحكم والحرية للمستخدم
اسمح للمستخدمين بالتراجع والتقدّم بحرية.
الأخطاء واردة، لذا وفّر وسائل للهروب مثل “إلغاء” أو “تراجع” ليشعر المستخدم بالسيطرة.
🔹 مثال: نافذة تأكيد قبل حذف البيانات لتجنب الحذف غير المقصود.
4. التناسق والالتزام بالمعايير
اتبع القواعد الشائعة والمنصات المألوفة.
لا تعيد اختراع العجلة. التزم بأنماط التصميم المتعارف عليها ليسهل على المستخدمين التفاعل.
🔹 مثال: استخدام أيقونة إعدادات موحّدة في جميع أجزاء التطبيق.
5. الوقاية من الأخطاء
صمّم لتفادي الأخطاء قبل وقوعها.
بدلًا من الاكتفاء بالتعامل مع الأخطاء بعد حدوثها، امنعها من البداية باستخدام إعدادات ذكية، والتحقق من الإدخال، وتعطيل الأزرار غير الجاهزة.
🔹 مثال: جعل زر “إرسال” غير نشط حتى يتم ملء جميع الحقول الإلزامية.
6. التعرّف بدلاً من التذكّر
قلل العبء الذهني على المستخدم.
اعرض الخيارات والمعلومات المهمة بدلًا من إجبار المستخدم على تذكرها.
🔹 مثال: استخدام “breadcrumb” أو الملء التلقائي لتسهيل التنقل.
7. المرونة والكفاءة
صمّم للمبتدئين والمحترفين على حد سواء.
وفّر اختصارات وأدوات متقدمة للمستخدمين المتمرسين، مع الحفاظ على البساطة للمستخدمين الجدد.
🔹 مثال: اختصارات لوحة المفاتيح لتسريع الأداء على الحاسوب.
8. البساطة وجماليات التصميم
كل عنصر يجب أن يخدم غرضًا.
تجنّب الفوضى. واجهات بسيطة وأنيقة تُسهّل التنقل وتُقلل من الإجهاد البصري.
🔹 مثال: استخدام المساحات البيضاء بذكاء وتقليل الحقول في النماذج.
9. التعرف على الأخطاء وحلّها
اكتب رسائل خطأ واضحة وسهلة الفهم.
اشرح المشكلة واقترح الحل، وتجنّب الرسائل الغامضة أو الأكواد.
🔹 مثال: بدلًا من “Error 504”، استخدم “انتهت مهلة الاتصال بالخادم، حاول مرة أخرى لاحقًا.”
10. الدعم والمساعدة
قدّم موارد دعم عند الحاجة.
حتى أفضل الواجهات قد تكون مربكة أحيانًا. وفّر أدلة مختصرة وسهلة الوصول.
🔹 مثال: صفحة “الأسئلة الشائعة” أو دروس تفاعلية داخل الواجهة.
الخلاصة
مبادئ نيلسن ليست مجرد نظرية—بل هي أدوات عملية بإمكانها تحسين تجربة المستخدم بشكل كبير.
عند دمج هذه المبادئ في مراحل التصميم والتطوير، ستقل الأخطاء، وتنخفض نسبة الإحباط، وتزداد قيمة منتجك لدى المستخدمين.
تجربة المستخدم الجيدة ليست مجرد حركات جمالية—إنها وضوح، وبساطة، وثقة.
دع هذه المبادئ تكون دليلك نحو تصميم تجارب رقمية فعالة ومحبوبة.